Russian Federation
Russian Federation
Voronezh State University
The work discusses types of user interfaces, as well as their elements. In the modern world of technology, when there are more and more applications and programs every day, it is necessary not to forget about the convenience of ordinary users. This is what a user interface (UI) is for.
user interface, technology, product, elements, convenience
В современном мире технологий, когда приложений и программ становится с каждым днём всё больше и больше необходимо не забывать об удобстве простых пользователей. Уже давно прошло то время, когда к программе прилагался огромный справочник, дабы пользователь смог разобраться. Сейчас же считается важным, чтобы пользователь смог легко и просто ориентироваться по приложению, нужные кнопки и поля должны быть на виду. Без такой возможности велика вероятность, что продукт окажется провальным и клиент скорее выберет что-то другое, чем будет сидеть и разбираться куда ему нужно нажать, чтобы сделать то, что он хочет. Именно для этого и нужен пользовательский интерфейс (UI).
Конструирование такого интерфейса проходит по принципу атомарного дизайна, т.е. большая задача делится на множество маленьких “атомов”, для того чтобы достичь идеального результата в каждом из них, а потом соединить в один проект.
К тому же разработка пользовательского интерфейса стала довольно шаблонизирована, дабы ускорить и облегчить этот процесс.
Пользовательские интерфейсы бывают разные, перечислим несколько, самых распространённых из них:
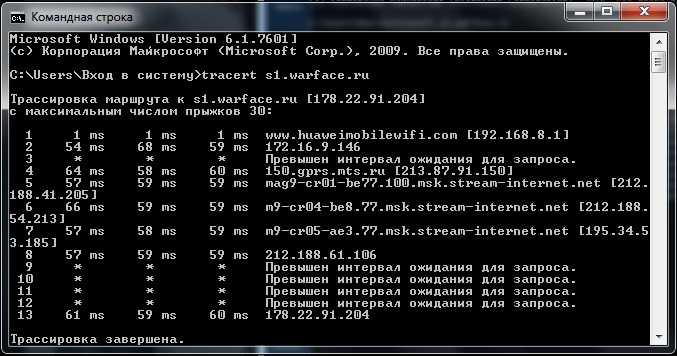
- Командная строка.
Самый простой интерфейс. Пользователь с помощью клавиатуры вводит нужные ему команды, нажимает Enter, и команда, введённая им, выполняется. Используется для различных узкоспециализированных задач, так как в настоящее время графический дизайн является более приоритетным.

Рисунок 1 – Командная строка в Windows
- WIMP-интерфейс.
WIMP расшифровывается как: Windows, Icons, Menus, Pointer - окна, иконки, меню, указатель. Это всем известный и самый используемый интерфейс на данный момент. Появился в 1973 году для ПК “Xerox Alto”, в нём так же впервые была использована “метафора рабочего стола” – на рабочем столе расположение кнопок должно быть аналогично физическому рабочему столу, за которым работают люди. В 1987 году мир смог увидеть данное открытие во всей красе с помощью первого компьютера Macintosh.

Рисунок 2 – Первый рабочий стол на Mac OS 1984 года
И с тех самых пор данная концепция плотно въелась в сферу IT технологий и стала применяться буквально везде. И это было не удивительно, так как статистика показывает, что человек легче воспринимает и быстрее усваивает визуальную информацию.
В настоящее время WIMP-интерфейс стал куда интереснее, ярче и привлекательнее, чем на первом Macintosh. Стали применяться различные сочетания палитр и расположения кнопок.
К тому же несомненным плюсом можно назвать возможность кастомизации пользовательского интерфейса под себя. Гораздо приятнее работать и пользоваться устройством, если на рабочем столе стоит приятная тебе заставка, цвет системы изменён под любимый, а иконки расположены так, чтобы быстро их найти и всегда знать, где именно, находится нужный тебе файл.

Рисунок 3 – Пример современного пользовательского интерфейса Windows 10
- Речевой вид – Silk.
Благодаря тому, что в современные различные устройства содержат в себе нейронные системы, а также устройства в целом стали мощнее была разработана речевая технология пользовательского интерфейса.
Система обработки речевых сигналов состоит из нескольких уровней и стадий:
- Анализа качественных показателей речевого сигнала.
- Очистка от различного рода помех и искажений.
- Расчет параметров звука в модуле акустической адаптации.
- Выборка конкретных участков речи, при которых они исследуются и формируются определенным образом.
- Объединение данных по определенным правилам и выдача целостной речи. Эту работу выполняет декодер.
В настоящее время многие организации используют голосовые помощники в своем ПО. Некоторые наиболее популярные из них: Apple, Unix, Microsoft, Яндекс и многие другие.
Способ применения довольно прост: пользователь произносит вслух команду, а устройство дальше работает по внутреннему алгоритму.
Ярким примером можно назвать Яндекс Станцию Алису, с ней можно разговаривать, попросить рассказать сказку, заказать такси или завести будильник.

Рисунок 4 – Яндекс Станция Алиса
Элементы пользовательского интерфейса играют огромную роль в создании удобного и интуитивно понятного продукта. UI элементы являются ключевыми компонентами дизайна, которые помогают пользователям взаимодействовать с различными функциями и контентом. Элементы пользовательского интерфейса бывают самые разные, вот некоторые из них:
- Кнопки. Являются одним из основных элементов, они позволяют пользователям выполнять различные действия. Важно, чтобы кнопки были хорошо видны и понятны, а их надписи четко сообщали пользователю, что произойдет при их нажатии.
- Текстовые поля. Используются для ввода информации пользователем. Они должны быть на видном месте и иметь ясные инструкции для заполнения.
- Меню и навигация. Помогают пользователям легко перемещаться по сайту или приложению.
- Формы. Используются для сбора информации от пользователя. Они должны были интуитивно понятными и простыми в заполнении.
- Иконки. Могут быть использованы для добавления визуального интереса и упрощения навигации.
Сообщения и уведомления. Используются для информирования пользователя о различных событиях.
1. Lisyak V.V. Osnovy komp'yuternoy grafiki: 3D-modelirovanie i 3D-pechat': Uchebnoe posobie — 2-e izd., ster. — SPb.: Izdatel'stvo Yuzhnyy federal'nyy universitet, 2021. — 109 s.: il. — (Uchebniki dlya vuzov. Special'naya literatura). — ISBN 978-5-9275-3825-6— Tekst : elektronnyy // Lan' : elektronno-bibliotechnaya sistema. — URL: https://e.lanbook.com/book/195375 (data obrascheniya: 03.03.2024)
2. Yushko S.V., Smirnova L.A., Husainov R.N., Sagadeev V.V. 3D-modelirovanie v inzhenernoy grafike: uchebnoe posobie S. V. Yushko [i dr.]: Minobrnauki Rossii, Kazan. nac. issled. tehnol. un-t.-Kazan':Izd-vo KNITU, 2017.-272c — ISBN 978-5-7882-2166-3— Tekst : elektronnyy // Lan' : elektronno-bibliotechnaya sistema. — URL: https://e.lanbook.com/book/101868 (data obrascheniya: 03.03.2024)
3. Pol'zovatel'skiy interfeys: vidy i pravila sozdaniya. – URL: https://gb.ru/blog/polzovatelskij-interfejs (data obrascheniya: 03.03.2024)
4. Poluektov A.V., Makarenko F.V., Yagodkin A.S. Ispol'zovanie storonnih bibliotek pri napisanii programm dlya obrabotki statisticheskih dannyh // Modelirovanie sistem i processov. – 2022. – T. 15, № 2. – S. 33-41.